Mudanças entre as edições de "Padrão de desenho da identidade visual"
Renata.catao (disc | contribs) (→IV20) |
Renata.catao (disc | contribs) (→IV21) |
||
| Linha 295: | Linha 295: | ||
| Declare o idioma utilizado | | Declare o idioma utilizado | ||
| O idioma principal da página deve ser declarado. Além de auxiliar na acessibilidade do conteúdo, a indicação correta da linguagem auxilia a indexação correta nos buscadores. | | O idioma principal da página deve ser declarado. Além de auxiliar na acessibilidade do conteúdo, a indicação correta da linguagem auxilia a indexação correta nos buscadores. | ||
| − | | [http://epwg.governoeletronico.gov.br/cartilha-codificacao#s3.2 Elementos de cabeçalho]<br> | + | | [http://epwg.governoeletronico.gov.br/cartilha-codificacao#s3.2 Elementos de cabeçalho da Cartilha de Codificação - ePWG]<br> |
[http://emag.governoeletronico.gov.br/#s3.3 Recomendações de acessibilidade para Conteúdo/Informação] | [http://emag.governoeletronico.gov.br/#s3.3 Recomendações de acessibilidade para Conteúdo/Informação] | ||
|- | |- | ||
|} | |} | ||
| − | |||
== IV22 == | == IV22 == | ||
Edição das 18h16min de 26 de junho de 2015
O objetivo da padronização do desenho da identidade visual é agregar os conceitos de acessibilidade previstos no Modelo de Acessibilidade em Governo Eletrônico - eMag na metodologia de desenvolvimento do PJe.
Conforme preconiza o modelo, são previstos os seguintes passos para desenvolvimento de um sítio acessível:
1. Seguir os padrões Web; 2. Seguir as diretrizes ou recomendações de acessibilidade; 3. Realizar a avaliação de acessibilidade.
Descreveremos nesse padrão as diretrizes e recomendações de acessibilidade, assim como os padrões web determinados pelo ePWG, ou seja, os passos 1 e 2 acima.
A avaliação de acessibilidade é um passo que deve estar descrito no processo de desenvolvimento de software utilizado.
Conteúdo |
IV1
| Nome do padrão | Descrição do padrão | Referência |
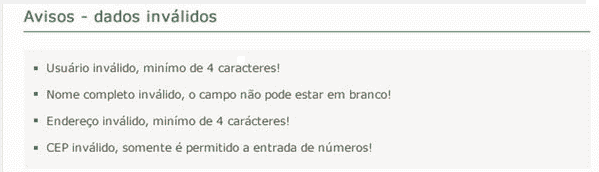
| Erros de entrada de dados | Após submissão de formulários, quando um ou mais erros de entrada de dados for detectado, o foco deve retornar ao início do formulário contendo o(s) aviso(s) do(s) erro(s) e, para cada erro encontrado, um link para permitir ao usuário retornar o foco ao campo onde o erro foi detectado. | Recomendação 6.6 [1] |
IV2
| Nome do padrão | Descrição do padrão | Referência |
| Páginas leves | As páginas devem ter até 50 kb, somados código, conteúdo e imagens. Recomenda-se que as páginas não ultrapassem 70kb de tamanho. A verificação do tamanho da página é viabilizada por meio da verificação de suas propriedades. | Diretrizes da Cartilha de Codificação - ePWG |
IV3
| Nome do padrão | Descrição do padrão | Referência |
| Separar forma do conteúdo | Devem ser utilizadas folhas de estilo (CSS) para separar a forma do conteúdo das páginas. | Diretrizes da Cartilha de Codificação - ePWG |
IV4
| Nome do padrão | Descrição do padrão | Referência |
| Independência de navegadores | Não utilizar tags ou comandos proprietários. (pode-se validar usando o validador da w3c) | Diretrizes da Cartilha de Codificação - ePWG |
IV5
| Nome do padrão | Descrição do padrão | Referência |
| Valores nas linguagens de marcação XHTML E HTML | Deve-se usar caixa baixa e aspas em todos os valores (pode-se validar usando o validador da w3c) | Padrões Web da Cartilha de Codificação - ePWG |
IV6
| Nome do padrão | Descrição do padrão | Referência |
| Fechamento dos elementos | Todos elementos devem ser fechados, incluindo os elementos que em HTML não possuem tag de fechamento. Exemplo: <br/> (pode-se validar usando o validador da w3c) | Padrões Web da Cartilha de Codificação - ePWG |
IV7
| Nome do padrão | Descrição do padrão | Referência |
| Abreviação de atributos | Os atributos dos elementos não devem ser abreviados, ou seja, em um checkbox marcado, por exemplo, o certo é escrever:
checked="checked" Não deve ser usada a notação: checked (pode-se validar usando o validador da w3c) |
Padrões Web da Cartilha de Codificação - ePWG |
IV8
| Nome do padrão | Descrição do padrão | Referência |
| Não usar elementos depreciados | Elementos e atributos depreciados não devem ser utilizados. A lista atualizada dos elementos está disponível na lista de elementos do html do w3c (coluna Depr marcada com "D"). A lista atualizada dos atributos está disponível na lista de atributos do html do w3c (coluna Depr marcada com "D"). Na lista disponível em Elementos e atributos depreciados HTML consta o que estava depreciado em 22/06/2015.
(pode-se validar usando o validador da w3c) |
Padrões Web da Cartilha de Codificação - ePWG |
IV9
| Nome do padrão | Descrição do padrão | Referência |
| Utilizar estilos específicos por dispositivo | Na construção do CSS, deve-se evitar o uso do Media Type "all" a fim de melhorar a acessibilidade. Por exemplo, para estilos que serão apresentados em telas de computador, deve-se usar o Media Type "screen". | CSS da Cartilha de Codificação - ePWG |
IV10
| Nome do padrão | Descrição do padrão | Referência |
| Utilizar arquivos externos para especificar estilos e scripts | A especificação dos estilos e dos scripts javascript deve ser realizada em arquivos separados. | CSS da Cartilha de Codificação - ePWG |
IV11
| Nome do padrão | Descrição do padrão | Referência |
| Utilizar recursos de impressão amigável | A impressão de páginas deve retirar da página elementos não relevantes, com a preservação do conteúdo. Recomenda-se a utilização do Media Type "print" na especificação do estilo. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV12
| Nome do padrão | Descrição do padrão | Referência |
| Não utilizar o elemento "frame" | A utilização do elemento "frame" não deve acontecer. Para as exceções, o Web designer deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV13
| Nome do padrão | Descrição do padrão | Referência |
| Não utilizar pop-ups | A utilização de pop-ups não deve acontecer. Para as exceções, o Desenvolvedor deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV14
| Nome do padrão | Descrição do padrão | Referência |
| Utilize comentários no código | Sempre comente seu código. Utilize comentários principalmente nas declarações de classes, métodos, objetos e constantes. Lembre-se de que outros desenvolvedores darão manutenção no seu código, então comente pensando em qual(is) informação(ões) será(ão) necessária(s) para viabilizar essa manutenção de forma segura. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV15
| Nome do padrão | Descrição do padrão | Referência |
| Utilize URLs amigáveis | As URLs devem ser únicas e compreensíveis. Não se deve utilizar "?", "&", "=" ou outros caracteres especiais. De preferência, utilize mecanismos de reescrita de URL para garantir o uso de URLs amigáveis. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV16
| Nome do padrão | Descrição do padrão | Referência |
| As URLs devem funcionar sem o "www" | O usuário deve poder digitar apenas o nome do domínio para acessar as URLs. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV17
| Nome do padrão | Descrição do padrão | Referência |
| Evite utilização de elementos e classes HTML quando desnecessário | Utilize os atributos “class” e “id” com parcimônia assim como os elementos SPAN e DIV. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV18
| Nome do padrão | Descrição do padrão | Referência |
| Evite utilização de elementos e classes HTML quando desnecessário | O elemento <table> nunca deve ser utilizado para formatação de layouts de páginas e posicionamento de elementos. Quando tabelas de dados forem criadas, deve-se associar a célula ao cabeçalho e à linha. Recomenda-se o uso de elementos de acessibilidade na criação de tabelas de dados, tais como summary, caption, abbr, id, headers, além da identificação dos cabeçalhos por meio do atributo “th". | Recomendações gerais da Cartilha de Codificação - ePWG |
IV19
| Nome do padrão | Descrição do padrão | Referência |
| Utilização de temporizadores | Não devem ser usados temporizadores para exibição das mensagens para o usuário. Por exemplo, a mensagem de sucesso em uma inclusão só deve desaparecer após o usuário deliberadamente confirmar que ela foi lida. | Diretriz 2.2.3 do WCAG |
IV20
| Nome do padrão | Descrição do padrão | Referência |
| Utilize sempre o DOCTYPE correto | Todo documento HTML e XHTML deve declarar o doctype correto para ser considerado válido. O doctype informa ao navegador o tipo de documento que deve ser usado ao carregar a página. É também por meio da declaração de doctype que as ferramentas de validação analisam o código da página e indicam correções. A recomendação da W3C é que se dê, sempre, preferência ao Doctype Strict. | Elementos de cabeçalho da Cartilha de Codificação - ePWG |
IV21
| Nome do padrão | Descrição do padrão | Referência |
| Declare o idioma utilizado | O idioma principal da página deve ser declarado. Além de auxiliar na acessibilidade do conteúdo, a indicação correta da linguagem auxilia a indexação correta nos buscadores. | Elementos de cabeçalho da Cartilha de Codificação - ePWG |
IV22
| Nome do padrão | Descrição do padrão | Referência |
| Recomendações sobre o título das páginas | O título é um item obrigatório do cabeçalho e deve ser escolhida seguindo as seguintes diretrizes:
|
Elementos de cabeçalho |
IV23
| Nome do padrão | Descrição do padrão | Referência |
| Descreva a codificação de caracteres da página | De acordo com a W3C, o conjunto de caracteres mais adequados para documentos XML e HTML 4.0 é Unicode (utf-8). É importante que a codificação de caracteres para qualquer documento seja claramente indicada, de modo a que os dispositivos do cliente possam facilmente mapear a codificação. | Elementos de cabeçalho |
IV24
| Nome do padrão | Descrição do padrão | Referência |
| Descreva a codificação de caracteres da página | De acordo com a W3C, o conjunto de caracteres mais adequados para documentos XML e HTML 4.0 é Unicode (utf-8). É importante que a codificação de caracteres para qualquer documento seja claramente indicada, de modo a que os dispositivos do cliente possam facilmente mapear a codificação. | Elementos de cabeçalho |
IV24
| Nome do padrão | Descrição do padrão | Referência |
| Utilize os elementos corretos para a marcação do código | Utilize os elementos de marcação de acordo com a sua finalidade. Para marcar títulos utilize , , ou |
Elementos de corpo |