-
⚠️ Atenção! Este site estará disponível até o dia 19/12/2024. Todo o conteúdo foi transferido para o endereço eletrônico https://docs.pje.jus.br, o qual substituirá esta Wiki.
Mudanças entre as edições de "Padrão de desenho da identidade visual"
Renata.catao (disc | contribs) (→IV39) |
Renata.catao (disc | contribs) (→IV39) |
||
| Linha 628: | Linha 628: | ||
|<b>Referência</b> | |<b>Referência</b> | ||
|- | |- | ||
| − | | | + | | Confirmação de envio de informações |
| Para ações no processo judicial que modificam ou eliminam dados controláveis pelo usuário, os dados introduzidos pelo usuário são verificados no que diz respeito a erros de inserção de dados e é dada ao usuário a possibilidade de os corrigir. Deve existir uma tela de confirmação da alteração/inserção. | | Para ações no processo judicial que modificam ou eliminam dados controláveis pelo usuário, os dados introduzidos pelo usuário são verificados no que diz respeito a erros de inserção de dados e é dada ao usuário a possibilidade de os corrigir. Deve existir uma tela de confirmação da alteração/inserção. | ||
| − | | [http://emag.governoeletronico.gov.br/#s3. | + | | [http://emag.governoeletronico.gov.br/#s3.6 Recomendação 6.6 eMag]<br> |
| + | [http://www.w3.org/Translations/WCAG20-pt-PT/#minimize-error Orientações para prevenção de erros do WCAG] | ||
|- | |- | ||
|} | |} | ||
Edição das 16h24min de 3 de julho de 2015
O objetivo da padronização do desenho da identidade visual é agregar os conceitos de acessibilidade previstos no Modelo de Acessibilidade em Governo Eletrônico - eMag na metodologia de desenvolvimento do PJe.
Conforme preconiza o modelo, são previstos os seguintes passos para desenvolvimento de um sítio acessível:
1. Seguir os padrões Web; 2. Seguir as diretrizes ou recomendações de acessibilidade; 3. Realizar a avaliação de acessibilidade.
Descreveremos nesse padrão as diretrizes e recomendações de acessibilidade, assim como os padrões web determinados pelo ePWG, ou seja, os passos 1 e 2 acima.
A avaliação de acessibilidade é um passo que deve estar descrito no processo de desenvolvimento de software utilizado.
IV1
| Nome do padrão | Descrição do padrão | Referência |
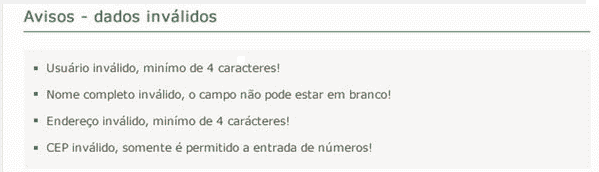
| Erros de entrada de dados | Após submissão de formulários, quando um ou mais erros de entrada de dados for detectado, o foco deve retornar ao início do formulário contendo o(s) aviso(s) do(s) erro(s) e, para cada erro encontrado, um link para permitir ao usuário retornar o foco ao campo onde o erro foi detectado. | Recomendação 6.6 do eMag |
IV2
| Nome do padrão | Descrição do padrão | Referência |
| Páginas leves | As páginas devem ter até 50 kb, somados código, conteúdo e imagens. Recomenda-se que as páginas não ultrapassem 70kb de tamanho. A verificação do tamanho da página é viabilizada por meio da verificação de suas propriedades. | Diretrizes da Cartilha de Codificação - ePWG |
IV3
| Nome do padrão | Descrição do padrão | Referência |
| Folhas de estilo | Devem ser utilizadas folhas de estilo (CSS) para separar a forma do conteúdo das páginas. A página deve ser compreendida e usável com o css desabilitado. | Diretrizes da Cartilha de Codificação - ePWG |
IV4
| Nome do padrão | Descrição do padrão | Referência |
| Independência de navegadores | Não utilizar tags ou comandos proprietários. (pode-se validar usando o validador da w3c) | Diretrizes da Cartilha de Codificação - ePWG |
IV5
| Nome do padrão | Descrição do padrão | Referência |
| Valores nas linguagens de marcação XHTML E HTML | Deve-se usar caixa baixa e aspas em todos os valores (pode-se validar usando o validador da w3c) | Padrões Web da Cartilha de Codificação - ePWG |
IV6
| Nome do padrão | Descrição do padrão | Referência |
| Fechamento dos elementos | Todos elementos devem ser fechados, incluindo os elementos que em HTML não possuem tag de fechamento. Exemplo: <br/> (pode-se validar usando o validador da w3c) | Padrões Web da Cartilha de Codificação - ePWG |
IV7
| Nome do padrão | Descrição do padrão | Referência |
| Abreviação de atributos | Os atributos dos elementos não devem ser abreviados, ou seja, em um checkbox marcado, por exemplo, o certo é escrever:
checked="checked" Não deve ser usada a notação: checked (pode-se validar usando o validador da w3c) |
Padrões Web da Cartilha de Codificação - ePWG |
IV8
| Nome do padrão | Descrição do padrão | Referência |
| Não usar elementos depreciados | Elementos e atributos depreciados não devem ser utilizados. A lista atualizada dos elementos está disponível na lista de elementos do html do w3c (coluna Depr marcada com "D"). A lista atualizada dos atributos está disponível na lista de atributos do html do w3c (coluna Depr marcada com "D"). Na lista disponível em Elementos e atributos depreciados HTML consta o que estava depreciado em 22/06/2015.
(pode-se validar usando o validador da w3c) |
Padrões Web da Cartilha de Codificação - ePWG |
IV9
| Nome do padrão | Descrição do padrão | Referência |
| Utilizar estilos específicos por dispositivo | Na construção do CSS, deve-se evitar o uso do Media Type "all" a fim de melhorar a acessibilidade. Por exemplo, para estilos que serão apresentados em telas de computador, deve-se usar o Media Type "screen". | CSS da Cartilha de Codificação - ePWG |
IV10
| Nome do padrão | Descrição do padrão | Referência |
| Utilizar arquivos externos para especificar estilos e scripts | A especificação dos estilos e dos scripts javascript deve ser realizada em arquivos separados. | CSS da Cartilha de Codificação - ePWG |
IV11
| Nome do padrão | Descrição do padrão | Referência |
| Utilizar recursos de impressão amigável | A impressão de páginas deve retirar da página elementos não relevantes, com a preservação do conteúdo. Recomenda-se a utilização do Media Type "print" na especificação do estilo. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV12
| Nome do padrão | Descrição do padrão | Referência |
| Não utilizar o elemento "frame" | A utilização do elemento "frame" não deve acontecer. Para as exceções, o Web designer deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV13
| Nome do padrão | Descrição do padrão | Referência | |
| Não use janelas pop-up ou abra links em nova janela. | A utilização de pop-ups não deve acontecer. Janelas pop-up são intrusivas e quebram o controle da página. O mesmo ocorre com links que abrem em nova janela. A decisão deve ser do usuário. Janelas pop-up e links que abrem nova janela também são inacessíveis aos deficientes visuais. Para as exceções, o Desenvolvedor deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página.
OBS: A função “alert” do javascript não gera um pop-up e sim uma mensagem que é lida por todos os leitores de tela. |
Recomendações gerais da Cartilha de Codificação - ePWG | Diretrizes de usabilidade - ePWG |
IV14
| Nome do padrão | Descrição do padrão | Referência |
| Utilize comentários no código | Sempre comente seu código. Utilize comentários principalmente nas declarações de classes, métodos, objetos e constantes. Lembre-se de que outros desenvolvedores darão manutenção no seu código, então comente pensando em qual(is) informação(ões) será(ão) necessária(s) para viabilizar essa manutenção de forma segura. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV15
| Nome do padrão | Descrição do padrão | Referência |
| Utilize URLs amigáveis | As URLs devem ser únicas e compreensíveis. Não se deve utilizar "?", "&", "=" ou outros caracteres especiais. De preferência, utilize mecanismos de reescrita de URL para garantir o uso de URLs amigáveis. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV16
| Nome do padrão | Descrição do padrão | Referência |
| As URLs devem funcionar sem o "www" | O usuário deve poder digitar apenas o nome do domínio para acessar as URLs. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV17
| Nome do padrão | Descrição do padrão | Referência |
| Evite utilização de elementos e classes HTML quando desnecessário | Utilize os atributos “class” e “id” com parcimônia assim como os elementos SPAN e DIV. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV18
| Nome do padrão | Descrição do padrão | Referência |
| Evite utilização de elementos e classes HTML quando desnecessário | O elemento <table> nunca deve ser utilizado para formatação de layouts de páginas e posicionamento de elementos. Quando tabelas de dados forem criadas, deve-se associar a célula ao cabeçalho e à linha. Recomenda-se o uso de elementos de acessibilidade na criação de tabelas de dados, tais como summary, caption, abbr, id, headers, além da identificação dos cabeçalhos por meio do atributo “th". Só utilize tabelas para dados essencialmente tabulares. | Recomendações gerais da Cartilha de Codificação - ePWG |
IV19
| Nome do padrão | Descrição do padrão | Referência |
| Utilização de temporizadores | Não devem ser usados temporizadores para exibição das mensagens para o usuário. Por exemplo, a mensagem de sucesso em uma inclusão só deve desaparecer após o usuário deliberadamente confirmar que ela foi lida. | Diretriz 2.2.3 do WCAG |
IV20
| Nome do padrão | Descrição do padrão | Referência |
| Utilize sempre o DOCTYPE correto | Todo documento HTML e XHTML deve declarar o doctype correto para ser considerado válido. O doctype informa ao navegador o tipo de documento que deve ser usado ao carregar a página. É também por meio da declaração de doctype que as ferramentas de validação analisam o código da página e indicam correções. A recomendação da W3C é que se dê, sempre, preferência ao Doctype Strict. | Elementos de cabeçalho da Cartilha de Codificação - ePWG |
IV21
| Nome do padrão | Descrição do padrão | Referência |
| Declare o idioma utilizado | O idioma principal da página deve ser declarado. Além de auxiliar na acessibilidade do conteúdo, a indicação correta da linguagem auxilia a indexação correta nos buscadores. | Elementos de cabeçalho da Cartilha de Codificação - ePWG |
IV22
| Nome do padrão | Descrição do padrão | Referência |
| Recomendações sobre o título das páginas | O título é um item obrigatório do cabeçalho e deve ser escolhida seguindo as seguintes diretrizes:
|
Elementos de cabeçalho da Cartilha de Codificação - ePWG |
IV23
| Nome do padrão | Descrição do padrão | Referência |
| Descreva a codificação de caracteres da página | De acordo com a W3C, o conjunto de caracteres mais adequados para documentos XML e HTML 4.0 é Unicode (utf-8). É importante que a codificação de caracteres para qualquer documento seja claramente indicada, de modo a que os dispositivos do cliente possam facilmente mapear a codificação. | Elementos de cabeçalho da Cartilha de Codificação - ePWG |
IV24
| Nome do padrão | Descrição do padrão | Referência | |
| Utilize os elementos corretos para a marcação do código | Utilize os elementos de marcação de acordo com a sua finalidade. Para marcar títulos utilize <h1>, <h2>, <h3>, <h4>, <h5> ou <h6> dependendo do nível do título ou subtítulo, sendo <h1> o título mais alto. Use o elemento <p> para demarcar os parágrafos. Não crie classes de CSS para apresentar um elemento em um formato não condizente com seu objetivo. Outros elementos e sua semântica: strong - texto enfatizado, code - marcação de código, abbr - marcação de abreviaturas, blockquote - marcação de citações longas. Dessa forma, as páginas poderão ser apresentadas e compreendidas sem o uso das folhas de estilo.
A página deve possuir apenas um elemento H1. |
Elementos de corpo da Cartilha de Codificação - ePWG |
Recomendação 1.2 e 1.3 eMag |
IV25
| Nome do padrão | Descrição do padrão | Referência |
| Marque listas de itens e objetos de forma adequada. | Utilize os tipos corretos de listas para marcar a informação que se quer inserir conforme os tipos: ordenada (tag OL), não ordenada (tag UL) e lista de definições (tags DL, DT e DD). | Elementos de corpo da Cartilha de Codificação - ePWG |
IV26
| Nome do padrão | Descrição do padrão | Referência |
| Nomes dos itens das folhas de estilo | Nomeie classes utilizando apenas letras. O uso de números, underscore e caracteres especiais, quando não proibidos, são permitidos com restrições. O hífen pode ser utilizado com parcimônia e não pode ser utilizado no início do nome da classe ou id. Os nomes de classes e IDs devem ser pensados de acordo com a sua finalidade e não por sua localização na diagramação ou suas características. Isso evita que ao mudar o visual da página o sentido do nome da classe ou ID se perca.
Ex: Uma div que contenha uma lista vertical de menu: Errado: #colunaesquerdavertical {/* regra */} Certo: #menu {/* regra */} Ex2: Uma classe que defina um texto de aviso ou advertência: Errado: .vermelho {/* regra */} Certo: .aviso {/* regra */} |
Folhas de estilo da Cartilha de Codificação - ePWG |
IV27
| Nome do padrão | Descrição do padrão | Referência |
| Fontes das folhas de estilo | Declare famílias de fonte alternativas, já que nem sempre o sistema/navegador que o usuário utiliza possui a fonte escolhida. Utilize, de preferência, uma família de três fontes, com a última sendo genérica. Teste o desenho com as fontes alternativas para verificar se há problemas de leitura. Evite o uso de tamanhos de fontes em unidades absolutas px ou pt nas folhas para mídias digitais, dando preferência pelo uso de tamanhos relativos tipo "em" e "%". Para o tamanho padrão de texto utilize "1em" ou "100%", use tamanhos menores apenas para informações de copyright ou semelhante. | Folhas de estilo da Cartilha de Codificação - ePWG |
IV28
| Nome do padrão | Descrição do padrão | Referência |
| Ordem e organização das folhas de estilo | Organize a folha de estilos de forma que ela faça sentido aos diversos desenvolvedores do projeto. Crie blocos de regras lógicos, separados por comentários no início e no final de cada um. Uma lista lógica de regras pode ser separada da seguinte forma:
Dentro de cada regra defina uma ordem de propriedades (ex: alfabética) e mantenha essa ordem para todos os seletores. Abrevie as regras CSS para as propriedades que assim as admitem. Especifique sempre unidades para valores não iguais a zero. O CSS requer que se especifique as unidades (pixels, ems, percentagem, etc...) em propriedades como padding, width, height e font-size. A exceção é quando esse valor é igual a zero (ex:padding=0;). Nesse caso zero é zero e não importa que unidade esteja sendo utilizada. Links e suas pseudo-classes devem ter regras CSS declaradas em ordem correta para funcionarem corretamente: a:link { /* regra */}
a:visited { /* regra */}
a:hover { /* regra */}
a:active { /* regra */}
Seletores semelhantes devem ser agrupados sempre que for possível. |
Folhas de estilo da Cartilha de Codificação - ePWG |
IV29
| Nome do padrão | Descrição do padrão | Referência |
| Uso de scripts e cookies | Evite o uso de scripts e cookies. Para as exceções, o Web designer deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página. Deve ser realizado o teste em diversos navegadores. Quando possível, forneça uma alternativa ao conteúdo script utilizando o atributo NOSCRIPT. Esse atributo pode conter um link para uma alternativa acessível do conteúdo.
O motivo da instalação de um cookie deve ser sempre avisado ao usuário. O usuário deve ter a opção de recusar um cookie se achar conveniente. De preferência, a recusa do uso de um cookie não deve afetar a usabilidade central do conteúdo. |
Uso de scripts e cookies - ePWG |
IV30
| Nome do padrão | Descrição do padrão | Referência |
| Uso de arquivos para baixar | Evite o uso de arquivos para baixar. Para as exceções, o Web designer deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página. Informe o tamanho e o formato do arquivo a ser baixado. | Arquivos em outros formatos - ePWG |
IV31
| Nome do padrão | Descrição do padrão | Referência |
| Uso de plugins/módulos de extensão | Evite o uso de plugins/módulos de extensão. Para as exceções, o Web designer deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página. Além disso, o usuário deve ser avisado claramente sobre o uso e sua necessidade. Informe o tamanho e o formato do arquivo a ser baixado.
Para plugins proprietários de outros fabricantes, deve-se fornecer o endereço web para obtenção do plugin. O endereço deve ser da empresa que mantém o programa. Os plugins não devem ser hospedados em páginas do governo. Disponibilizar plugins ou leitores no mesmo endereço das páginas do governo cria tráfego desnecessário e onera os custos com hospedagem. |
Uso de plugins - ePWG |
IV32
| Nome do padrão | Descrição do padrão | Referência |
| Utilização de validadores | Utilize validadores automáticos para minimizar não-conformidades no código e no CSS. Além das ferramentas de validação para verificação do código, existem outras que aferem a acessibilidade do conteúdo. | Validação - ePWG |
IV33
| Nome do padrão | Descrição do padrão | Referência |
| Resoluções de vídeo | O software deve ser testado ao menos nas seguintes resoluções, em pixels:
|
Validação - ePWG |
IV34
| Nome do padrão | Descrição do padrão | Referência |
| Navegadores e sistemas | Deve-se testar o CSS e o HTML nos navegadores mais modernos para depois testar em outros mais antigos. Outra regra a ser seguida é testar a página em navegadores que sigam os padrões Web, como o Firefox e Ópera, para depois testar em navegadores com suporte deficiente aos padrões. A seguir uma sugestão de ordem de teste em navegadores:
Firefox e Ópera em Windows São os dois navegadores mais próximos dos padrões web. Se o desenho e estrutura da página funcionam nesses dois navegadores, poucos ajustes precisaram ser realizados nas configurações a seguir. Internet Explorer 7.0 e 6 em Windows XP São os navegadores mais utilizados do mercado e possuem muitas não-conformidades com os padrões web. A Microsoft recomenda que os ajustes de CSS que precisem ser realizados devem ser feitos por meio de comentários condicionais (conditional comments). Firefox em Linux/Ubuntu A possibilidade de erros nesse teste é pequena, já que o Firefox foi testado anteriormente no Windows. Os erros mais comuns costumam acontecer na camada de comportamento. Safári em Mac Apesar do número menor de usuários em Mac o teste nessa plataforma deve ser realizado quando possível. |
Validação - ePWG |
IV35
| Nome do padrão | Descrição do padrão | Referência |
| Ordenação dos elementos | Deve-se criar o código HTML com uma sequência lógica de leitura para percorrer links, controles de formulários e objetos. Essa sequência é determinada pela ordem que se encontra no código HTML. Lembre-se que ao utilizar CSS, visualmente, os blocos de menu e conteúdo podem ser dispostos em qualquer local da página.
OBS: O atributo tabindex somente deverá ser utilizado quando existir real necessidade e com a semântica correta. O uso do tabindex pode resultar em uma ordem e tabulação inconsistente. |
Recomendação 1.4 eMag |
IV36
| Nome do padrão | Descrição do padrão | Referência |
| Uso de máscara | Recomenda-se que a entrada de dados seja facilitada, como a exclusão de caracteres especiais em campos numéricos (Ex: número de documentos como CPF, datas, moeda), e a simplificação de campos. | Recomendação 6.5 eMag |
IV37
| Nome do padrão | Descrição do padrão | Referência |
| Campos de preenchimento obrigatório | Campos de preenchimento obrigatório devem ser claramente indicados. Deve-se utilizar um asterisco antes do rótulo de cada campo obrigatório a fim de sinalizar isso para o usuário. Caso o usuário submeta o formulário sem informar os campos obrigatórios, o padrão IV1 deve ser obedecido para mostrar ao usuário como corrigir o formulário.
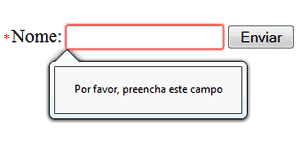
O HTML5 traz um novo atributo, o required, que especifica que um campo é obrigatório. Esse formato pode ser usado complementarmente, já que essa informação é lida pelo leitor de tela. Além disso, caso o usuário tente enviar o formulário sem preencher o campo obrigatório, uma informação do tipo “por favor, preencha esse campo” aparecerá na tela, além de ser interpretada pelo leitor de tela. HTML 5
<label for="nome">Nome:</label>
<input type=text name="nome" id="nome" required />
<input type="submit" value="Enviar" />
O resultado ficaria assim: |
Recomendação 6.5 eMag |
IV38
| Nome do padrão | Descrição do padrão | Referência |
| Âncoras para blocos de conteúdo | Devem ser fornecidas âncoras, disponíveis na barra de acessibilidade, que apontem para links relevantes presentes na mesma página. Assim, é possível ir ao bloco de conteúdo desejado. Os links devem ser colocados em lugares estratégicos da página, como no início e fim do conteúdo e início de fim do menu. É importante ressaltar que o primeiro link da página deve ser o de ir para o conteúdo.
Para facilitar a utilização das âncoras, podem ser disponibilizados atalhos por teclado, utilizando o atributo accesskey nos links relevantes. Não pode haver repetição do mesmo accesskey em uma página. São recomendados atalhos para o menu principal, para o conteúdo e para a caixa de pesquisa. |
Recomendação 1.5 eMag |
IV39
| Nome do padrão | Descrição do padrão | Referência |
| Confirmação de envio de informações | Para ações no processo judicial que modificam ou eliminam dados controláveis pelo usuário, os dados introduzidos pelo usuário são verificados no que diz respeito a erros de inserção de dados e é dada ao usuário a possibilidade de os corrigir. Deve existir uma tela de confirmação da alteração/inserção. | Recomendação 6.6 eMag |
IV40
| Nome do padrão | Descrição do padrão | Referência |
| Separação de links adjacentes | Links adjacentes devem ser separados por mais do que simples espaços, para que não fiquem confusos, em especial para usuários que utilizam leitor de tela. Para isso, é recomendado o uso de listas, onde cada elemento dentro da lista é um link. As listas podem ser estilizadas visualmente com CSS para que os itens sejam mostrados da maneira desejada, como um ao lado do outro.
Caso os links estejam no meio de um parágrafo de conteúdo texto, pode-se utilizar vírgulas, parênteses, colchetes, pipe, entre outros, para fazer a separação. |
Recomendação 1.7 eMag |