O objetivo da padronização do desenho da identidade visual é agregar os conceitos de acessibilidade previstos no Modelo de Acessibilidade em Governo Eletrônico - eMag na metodologia de desenvolvimento do PJe.
Conforme preconiza o modelo, são previstos os seguintes passos para desenvolvimento de um sítio acessível:
1. Seguir os padrões Web;
2. Seguir as diretrizes ou recomendações de acessibilidade;
3. Realizar a avaliação de acessibilidade.
Descreveremos nesse padrão as diretrizes e recomendações de acessibilidade, assim como os padrões web determinados pelo ePWG, ou seja, os passos 1 e 2 acima.
A avaliação de acessibilidade é um passo que deve estar descrito no processo de desenvolvimento de software utilizado.
IV1
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Erros de entrada de dados
|
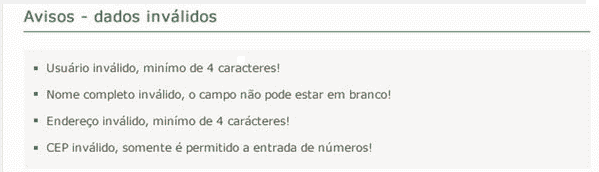
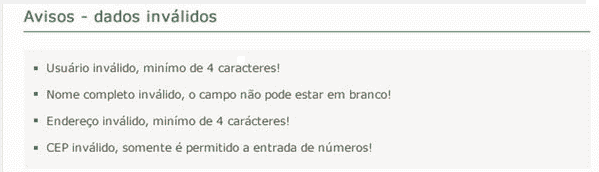
Após submissão de formulários, quando um ou mais erros de entrada de dados for detectado, o foco deve retornar ao início do formulário contendo o(s) aviso(s) do(s) erro(s) e, para cada erro encontrado, um link para permitir ao usuário retornar o foco ao campo onde o erro foi detectado.
Exemplo:

|
Recomendação 6.6 [1]
|
IV2
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Páginas leves
|
As páginas devem ter até 50 kb, somados código, conteúdo e imagens. Recomenda-se que as páginas não ultrapassem 70kb de tamanho. A verificação do tamanho da página é viabilizada por meio da verificação de suas propriedades.
|
Diretrizes da Cartilha de Codificação - ePWG
|
IV3
IV4
IV5
IV6
IV7
IV8
IV9
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Utilizar estilos específicos por dispositivo
|
Na construção do CSS, deve-se evitar o uso do Media Type "all" a fim de melhorar a acessibilidade. Por exemplo, para estilos que serão apresentados em telas de computador, deve-se usar o Media Type "screen".
|
CSS da Cartilha de Codificação - ePWG
|
IV10
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Utilizar arquivos externos para especificar estilos e scripts
|
A especificação dos estilos e dos scripts javascript deve ser realizada em arquivos separados.
|
CSS da Cartilha de Codificação - ePWG
|
IV11
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Utilizar recursos de impressão amigável
|
A impressão de páginas deve retirar da página elementos não relevantes, com a preservação do conteúdo. Recomenda-se a utilização do Media Type "print" na especificação do estilo.
|
Recomendações gerais da Cartilha de Codificação - ePWG
|
IV12
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Não utilizar o elemento "frame"
|
A utilização do elemento "frame" não deve acontecer. Para as exceções, o Web designer deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página.
|
Recomendações gerais da Cartilha de Codificação - ePWG
|
IV13
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Não utilizar pop-ups
|
A utilização de pop-ups não deve acontecer. Para as exceções, o Desenvolvedor deve alinhar com o Analista de requisitos e a justificativa deve estar registrada no levantamento de requisitos e como comentário na página.
|
Recomendações gerais da Cartilha de Codificação - ePWG
|
IV14
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Utilize comentários no código
|
Sempre comente seu código. Utilize comentários principalmente nas declarações de classes, métodos, objetos e constantes. Lembre-se de que outros desenvolvedores darão manutenção no seu código, então comente pensando em qual(is) informação(ões) será(ão) necessária(s) para viabilizar essa manutenção de forma segura.
|
Recomendações gerais da Cartilha de Codificação - ePWG
|
IV15
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Utilize URLs amigáveis
|
As URLs devem ser únicas e compreensíveis. Não se deve utilizar "?", "&", "=" ou outros caracteres especiais. De preferência, utilize mecanismos de reescrita de URL para garantir o uso de URLs amigáveis.
|
Recomendações gerais da Cartilha de Codificação - ePWG
|
IV16
IV17
IV18
| Nome do padrão
|
Descrição do padrão
|
Referência
|
| Evite utilização de elementos e classes HTML quando desnecessário
|
O elemento nunca deve ser utilizado para formatação de layouts de páginas e posicionamento de elementos. Quando tabelas de dados forem criadas, deve-se associar a célula ao cabeçalho e à linha. Recomenda-se o uso de elementos de acessibilidade na criação de tabelas de dados, tais como summary, caption, abbr, id, headers, além da identificação dos cabeçalhos por meio do atributo “th".
| Recomendações gerais da Cartilha de Codificação - ePWG
|
|